一、流程图
流程图是对过程、算法、流程的一种图像表示,在技术设计、交流及商业简报等领域有广泛的应用。通常用一些图框来表示各种类型的操作,在框内写出各个步骤,然后用带箭头的线把它们连接起来,以表示执行的先后顺序。用图形表示算法,直观形象,易于理解。有时候也被称之为输入-输出图。顾名思义,就是用来直观地描述一个工作过程的具体步骤。这种过程既可以是生产线上的工艺流程,也可以是完成一项任务所必需的管理过程。

如上表所示,流程图有一套标准的符号,每个符号代表特定的含义。举个例子,一个公司的产品检验流程可以用如下的流程图来表示:

流程图符号
基本流程图符号

工作流程图符号

审计流程图符号

1、为什么要画流程图?
一张简明的流程图,不仅能促进产品经理与设计师、开发者的交流,还能帮助我们查漏补缺,避免功能流程、逻辑上出现遗漏,确保流程的完整性。流程图能让思路更清晰、逻辑更清楚,有助于程序的逻辑实现和有效解决实际问题。
通常,对于任何希望创建流程的人来说,无论创建的是什么用的流程,流程图都是很有用的。它可以帮你:
设计你产品的交互流程
确保的你的产品在任何时候都是友好的(甚至包括你原来根本未曾考虑过的故障发生时)
帮助你整合零散的线框图
帮助你与不同背景的同事进行沟通:比如引导工程师开发
2、画流程图时需要注意哪些问题?
1、绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列,而且可以在每个元素上用阿拉伯数字进行标注。
2、从开始符开始,以结束符结束。开始符号只能出现一次,而结束符号可出现多次。若流程足够清晰,可省略开始、结束符号。
3、当各项步骤有选择或决策结果时,需要认真检查,避免出现漏洞,导致流程无法形成闭环。
4、处理符号应为单一入口、单一出口。
5、连接线不要交叉。
6、如果两个同一路径的下的指示箭头应只有一个。
7、相同流程图符号大小需要保持一致。
8、处理为并行关系,可以放在同一高度。
9、必要时应采用标注,以此来清晰地说明流程。
10、流程图中,如果有参考其他已经定义的流程,不需重复绘制,直接用已定义流程符号即可。
3、工作中常用的4种流程图类型介绍
1.过程流程图
过程流程图是说明流程的工作方式或计划方式,过程流程图可能是四种常用流程图类型中最通用的,因为它几乎可以应用于任何事物。

2.工作流程图
工作流程图表显示了业务或流程的运作方式,现在大家接触比较多的OA流程、钉钉审批流程等都属于工作流范畴。下例说明了潜在客户通过公司网站续订保单所需的步骤。

3.泳道流程图
用于描述分开的部门,流程或员工如何相互作用协同。泳道流程图或图表非常适合记录与组织的不同部门交互或需要不同团队之间进行协作的整个过程

4、数据流程图
查看数据流入和流出信息系统的位置,数据流程图显示了数据处理方式。当你要设计或分析系统时,它会派上用场。尽管最常用于软件开发和设计,但它可用于分析任何类型的信息数据流

二、思维导图
思维导图,英文是The Mind Map,又名心智导图,是表达发散性思维的有效图形思维工具 ,它简单却又很有效同时又很高效,是一种实用性的思维工具。思维导图运用图文并重的技巧,把各级主题的关系用相互隶属与相关的层级图表现出来,把主题关键词与图像、颜色等建立记忆链接。
思维导图充分运用左右脑的机能,利用记忆、阅读、思维的规律,协助人们在科学与艺术、逻辑与想象之间平衡发展,从而开启人类大脑的无限潜能。思维导图因此具有人类思维的强大功能。
应用场景:思维导图可以应用在学习、生活、工作的任何领域当中。制定计划、记录笔记、展示、构建框架等。
常用软件:GitMind、ProcessOn、XMind等
例:产品需求文档

三、原型图
原型图简单的来说,就是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。
原型设计:是将抽象的功能需求转化为具象的产品原型的过程,其中需要借助PRD文档和原型图,对产品的业务逻辑进行描述说明。
UI设计:在产品原型的基础上,UI设计师对原型进行视觉美化,最终呈现的UI稿跟我们平时在PC端或手机端所看到的页面一样,只不过是静态页面,无法通过点击实现交互。
所以,从二者概念来看,原型设计≠画原型图,UI设计≠画UI稿,它们代表的是产品研发流程线上的两个环节,原型设计需要在进行UI设计之前完成,并为UI设计提供基础的界面功能布局。
例:

四、UML
统一建模语言(Unified Modeling Language——UML)是一种面向对象的建模语言,它可以实现大型复杂系统各种成分描述的可视化、说明并构造系统模型,以及建立各种所需的文档,是一种定义良好、易于表达、功能强大且普遍适用的建模语言。

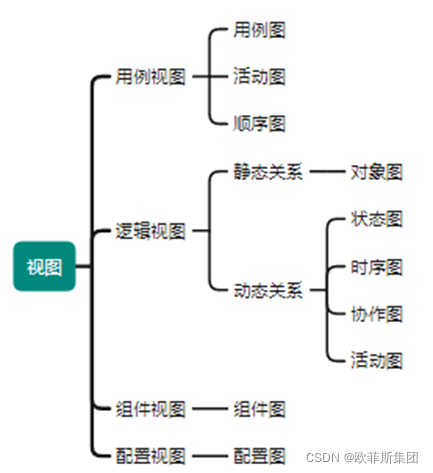
1、视图

2、图表
图表是描述视图内容的图。
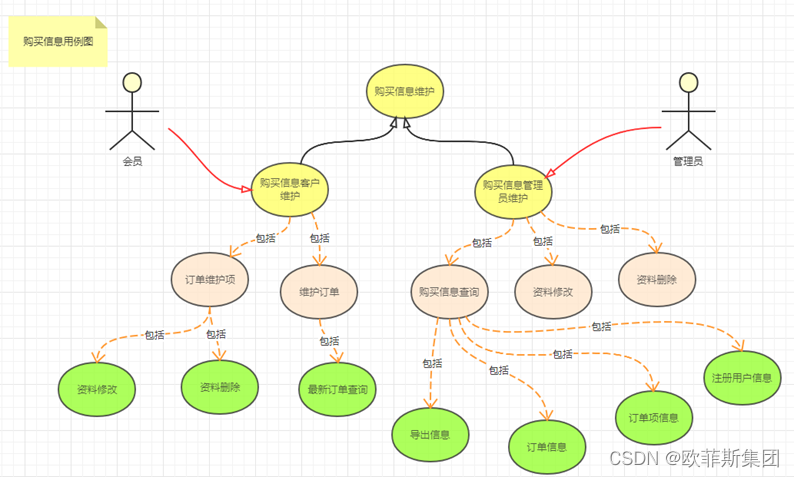
1)用例图
用于描述外部项与系统提供的使用事件之间的联系。一个使用事件是系统提供的功能的具体描述,是系统分析人员从用户角度描述系统的功能,是功能与功能之间以及功能与用户之间的关系。使用事件定义了系统的功能需求。
简单理解:用来描述系统的功能。

2)类图
用于描述系统的静态结构。类可以用不同方式连接,主要包括联合、依赖、独立和包装。一个系统一般有多张类图,一个类可在不同的视图中出现。
3)对象图
用于表述系统在某个时刻的静态结构。对象图也可作为协作图的一部分,说明一组对象之间的动态协作关系。
对象图与类图的区别:对象图表示的是类中的许多对象实例,而不是类本身。
4)状态图
用于说明类中的对象可能具有的状态,以及由时间引起的状态的改变。
简单理解:描述了系统元素的状态条件和响应。
5)顺序图(时序图)
用于描述对象间的动态协作关系。表达了对象间发行消息的时序,同时也表达出对象间的相互作用,以及当系统执行到某个特定位置时可能会发生的事。
简单理解:按时间顺序描述系统元素间的交互。

6)协作图
按照时间和空间顺序描述系统元素间的交互和它们之间的关系。
7)活动图
用于描述系统活动的流程。活动图由活动状态组成,它包含将完成的活动的说明。当一个动作完成时,激发一个明确的事件并转到一个新的状态。它可以描述并行执行的活动。另外,它还包括了当动作部分完成时收到或发出的消息的说明。
简单理解:本质上是流程图,描述系统的执行顺序。
8)组件图
用于描述组件代码的物理结构。它建立了一个从逻辑视图到物理视图的映射。同时,它还描述了组件的依赖关系,可以用来分析一个组件的变化对另一个组件所产生的影响。
9)配置图
用于描述系统中软件和硬件的物理结构。

3、模型元素
模型元素代表面向对象中的类、对象、接口、消息和关系等概念。UML中的模型元素包括事物和事物之间的联系,常见的联系包括关联关系、依赖关系、泛化关系、实现关系和聚合关系。
4、基本机制
UML的基本机制表现为各种图标上的附加信息,用于描述那些模型元素无法表达的内容。
1)修饰
通过特定的修饰把一些语义加到模型元素上。
2)注释
UML提供增加注释的方式以表达那些模型元素无法表示的信息。
3)说明
用于增加无法正式在图中表示的元素实例的附加说明,可以由文本的形式对图中相应部分的责任和权限加以说明。

转载至:https://blog.csdn.net/weixin_36723038/article/details/123182599
微信扫描下方的二维码阅读本文

Comments NOTHING